
Next Iteration & Playtesting Plan (Week 12)
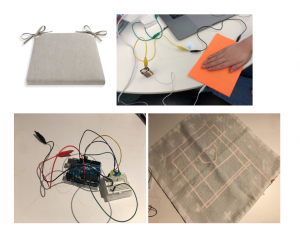
Making a fabric speaker
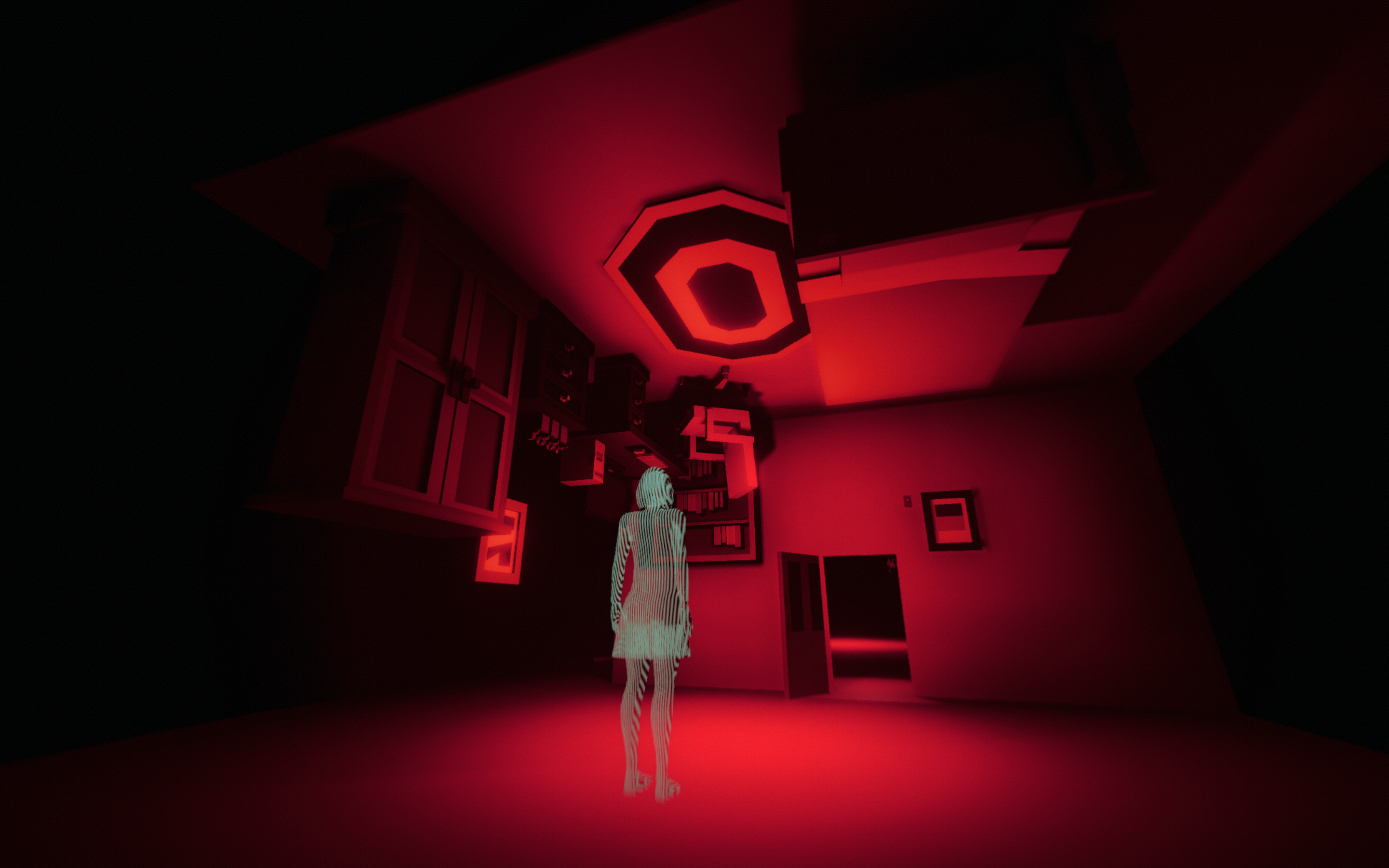
- Background : After careful consideration of which will the best way to deliver this story of domestic abuse, I chose to build a sound system with virtual visualization. I created the survivor’s house and character with camera movement in Unity. I built 4 spaces of her house – her bedroom, living room, dining room, and a large room they used as a study. I put 4 soundtracks of her testimony in each space, along with other ordinary domestic sounds I recorded separately. After doing so, 4 video experiences were created.

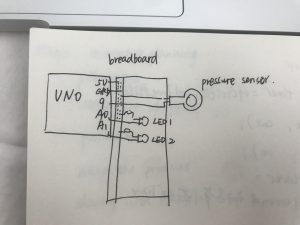
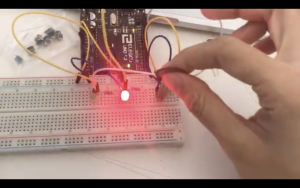
week 2 circuit

I use the pressure sensor to control two LEDs.

Final


The video is a demo (or trailer) of my final project, and images are the final view.
Online Link:
https://drive.google.com/open?id=1xcC8PSXATgWr8_nK9iuvLwP5t0UJ21i3
Concept + Goals.
I’m creating an interactive installation embed with the learning function for teenager (early adolescence) who are in the 12-18 years-old age group, to let the teenagers be intrigued by the color and painting, also improve their creativity, imagination, experimental spirit and cognition ability during the immersive experience.
Intended audience.
My target user is a teenager who is between 12 and 18 years old. When teenagers in this age group, they have more active learning and thinking ability. They manifest more positive action toward learning, exploring and creating new things. also this is a golden age for innovation. I’m also targeting at the people who is interested in the painting, color and creating things by themselves.
Precedents.

How teenagers interact with each other or another group, how they play with this installation and figure out the working process, is the main point I consider. Ideally, when teenagers meet this installation, they can attract by the function of inputting the color then they can feel unexpected by the shapes will match the color. For the project interactive function design, this should be simple to understand, friendly to move and use the tools.
This project named HUBO, it shifts the perception of coloring from 2D to 3D, this area satisfied the demands from children which are curiosity, creativity, imagination and the desire of playing. Over time the space will become a creative, colorful scene of furry food, each piece is the trance of interaction and experience.
Thinking about my project, I want to encourage teenagers to draw the screen start from the blank to colorful step by step, I believe every painting created by children are having their story and special meaning. My project will provide a relaxed environment to support their creation.
For the reaction from children, I collected much information from the Our Senses exhibition located on the American Museum of Natural History, and I found this project in the Seeing area. The walls in this room were drawing by multiple animals with different colors, when the light changes only the images that absorb that color can be seen. For the interactive part, children will explore by using the flashlight instinctively. This project actually inspires me a lot about which tool is friendly enough that I can use it in my project to let teenagers know this can be move and use not for display.


I got a reference from the Our Senses exhibition, as the image show, a user can play with the puzzles and the digital screen will give them an feedback on the result of machine learning. People will enjoy the process of making puzzles plus interacting with the screen. From what I have seen in this installation, people will be more passionate and engage when they can see something reacts to their input.

“The Color of Smell” is an interactive tool project which enables to paint with the smell, it consists of a selection of smells, synthetic and natural, a smell-brush and a mutitouch table top. This project can draw different shapes based on the smell you input from the objects, and this function really inspires me that how to surprise the user. So I want to classify a color input from the user, then different color ranges have specific brush.

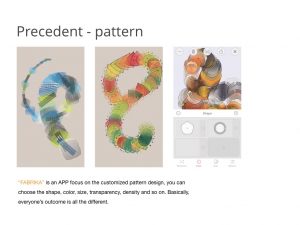
“FABRIKA” is an APP focus on the customized pattern design, you can choose the shape, color, size, transparency, density and so on. Basically, everyone’s outcome is all the different.
Description of the project.
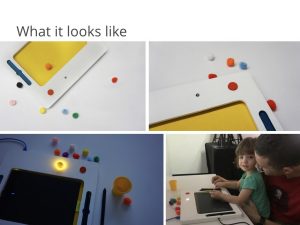
This project has three parts, color sensor, Wacom digitizer, projection on the wall. This installation will set up on the darkroom for the better user experience, when a user comes into the room they can find some objects placed around the color sensor, they may try them at first them find the other color they need in the surrounding.
set up place arrangement

Generally, when people go into the showroom, they can understand the use of this project. I use the big digital screen to help have a better view of their drawing outcome, also I played a short trailer for this project which contained the simple introduction and the process of using. When they found the color samples cannot satisfy their demands of color use, they tended to found other objects out of the room.
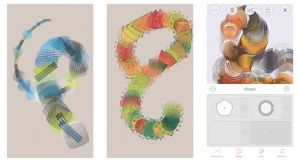
Outcome

As images display, users show their creativity and passion in choosing the color and draw on the canvas based on the brushes changed.
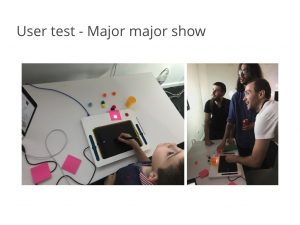
Feedbacks from the Major Major show
-
-
-
- Yujie mentioned that I can add a white color with the circle shape to fake the effect of the eraser, and if I do not want people to use it then try to encourage them does not use this function.
- Some people want a copy of the drawing.
- Some people have a confusion about when is the restart of the drawing system.
-
-
Results

There are two main educational modes are used in many primary schools. Based on huge amounts of research, one mode is following the outline of the image, practicing to fill the color, another is the teacher give students a topic then teach them how to draw. These two modes are all not focused on improving the creativity and imagination, they give students too many limitations.
When tweens participate in this project, they can choose the color to control and change the brush patterns, which can improve them to explore the surrounding closest to them.
Further Efforts
- Scale and technical reform
I think the scale is the main limitation of this project, a bigger scale can accommodate more people to enjoy the collaborative artwork. The ideal number of people involved in this project is 4 to 7, they will have a fast drawing and better interaction than the effect I have right now.
- Automatically save function and send by email function
Some people want to save their drawing and get a copy by email, so I will try to achieve this technical function as my further step.
- Iteration: moving forward
As what I have mentioned in the feedback from the Major Major show, I wish I could do more research in the physiological field to get more support as well as more possibilities about my concept. Currently, it is still quite a simple tool that people can play with. Moving forward to how the painting in the virtual world we are immersed in influences our perception toward the real world would a great iterate choice.
final presentation slides:














Adrift – Final project – Liliana Farber
I’m here,
I’m here,
Are you there?
Final documentation – Carla Molins
This is my final blog post including all deliverables required:
1.Final presentation
https://drive.google.com/file/d/1B-UEswSAtg4PgTHOUH33RxvD7tlx0vFU/view?usp=sharing
2. My final documentation below.
The Issuu document covers: Concept + Goals, Intended audience, Precedents, Description of the project, Materials list, Process + Prototypes, Circuit diagram + Code, Challenges, and Conclusion. In addition, I have included part of my research too because it’s important to understand the nature of my project.
3. Video documentation
Final Post
Group member: Xiaoyu, Weilin
Presentation slides link :https://docs.google.com/presentation/d/19OE7jbadUBkxaTjKeHg5-J255E9PJDDEYrXy4R5UUr8/edit?usp=sharing
Concept + Goals.
Autonomous Objects is our Major Studio 2 group project, and we decided to actually build these objects.
Concept:We are making a series of experimental prototypes that explore the ubiquitous but novel relationship between humans and objects. By reimagining the messages behind everyday objects, the project enables everyday objects to communicate and negotiate with us in their (possibly) preferable way.
Intended audience.
This is a project everyone can experience. We want people to rethink their relationship with everyday objects through this fun and playful interaction.
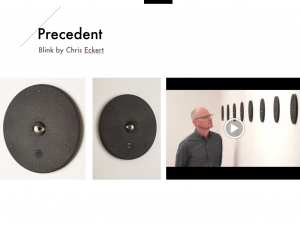
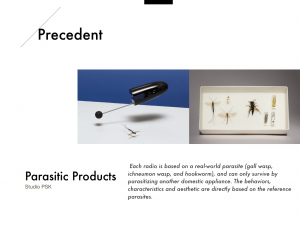
Precedents.
Objects Thinking Too Much @ICC
Description of the project.
Chair: Chairs also have work hours. They are happy to assist you during work hours but they can also get crappy sometimes. They also preserve the right to refuse anyone when they are on a break.
Radio: A radio who lives in the past.
Lamp: A lamp who only wakes up at daytime.
Printer: A printer who needs a break occasionally.
Video documentation.
(Inside presentation link)
Materials list.
Chair: Velostat Pressure Sensitive Conductive Sheet, copper foil tape, LEDs, alligator clip with pigtail, 9V battery, Arduino battery adapter 9V
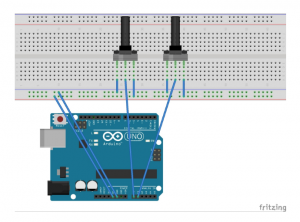
Radio: Vintage radio, Adafruit MP3 Shield, Micro SD, SD Card reader, potentiometers, Build-in speaker, Prefboard
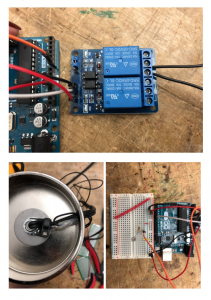
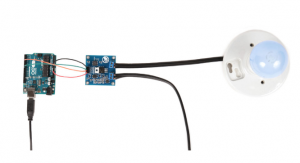
Lamp: Photocell sensor, two-channel relay , light bulb, lamp, 10k resistor
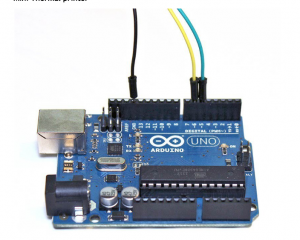
Printer: Mini thermal receipt printer, wires
Process + Prototypes.
Chair
Sktech:

Prototype:


Lamp

Printer

Radio

Circuit diagram.

Two potentiometers to A0 and A1.
Speaker directly connect to music shield.
See the tutorial of MP3 Shield
Lamp:
Light bulb part:

Connect the lamp wires to relay: full tutorials can be found here
The Input pin connects to Pin6
If you want to know how light bulbs work, check this.
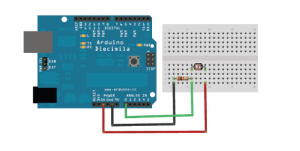
Photocell sensor part:

Connect one end of the photocell to 5V, the other end to Analog 0.
Connect one end of a 10K resistor from Analog 0 to ground.
If you want to learn more about photocell sensor, full tutorials can be found here.
Mini Thermal printer:

Complete circuit and tutorials can be found here
Week 12 Assignment






This week I focused on the best way of simulating the plant growing effect. I did a lot of experiment on motors. I first used the linear motor but it doesn’t quite do the job well. Then I decided to use some stepper motors to control some brunch of the leaves. But what I need to figure out later is how I can fit so many stepper motors in that flower pot.
Final project document_Joyce Zheng
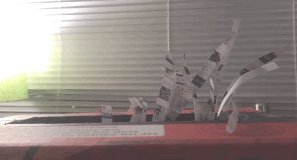
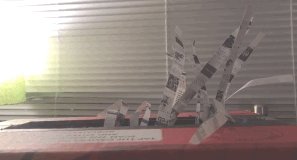
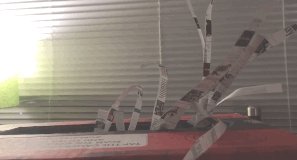
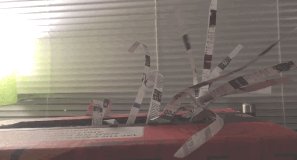
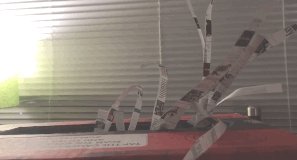
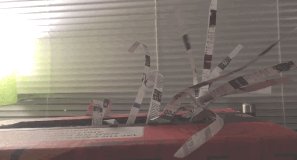
Facebook Plant
Context
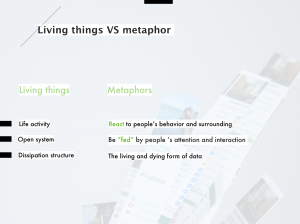
Data has never been as valuable in human history as it is today. As data is becoming an essential part of our society, it is crucial to discuss that what the relationship between data and people is right now and the possible form of information is going to develop.
So what if the online information had a lifespan of living things in reality? Would people see or treat information in another way? I am planning to do research on social media information and how users interact with the information they receive and send in their daily lives to discover the possibility of reversing people’s negative attitude towards information.
Concept statement
I am creating an interactive device to visualize people’s interaction with the online information using the plant as a metaphor. Through interacting with the installation, people can understand how our interaction can influence data and rethink or imagine our possible relationship with data.

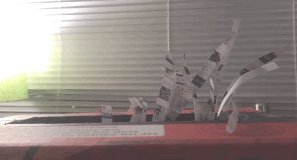
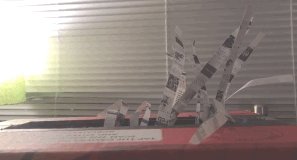
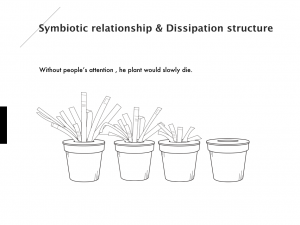
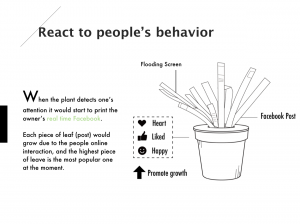
It is a plant-like product that represents the social media. For example, on Facebook. The posts you made on Facebook would be printed on a leaf. The growing speed of the plants would depend on the interaction activity of people passing by. The usual action we do on social media, like sharing, liking and commenting would respectively correspond to tearing part of the post. Without people’s attention or interaction, the social media plant would die, which shows the relationship between social media and people. The former relies on the input and attention from people, and the latter needs to build their identity with the public. Also, bringing the virtual action to actual physical ones exaggerates the bounce between the two vividly.


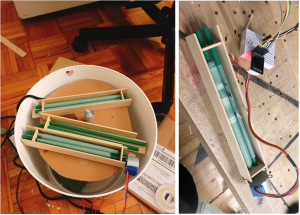
Technology
About the technology, I used many stepper motors for the roller system. I did a lot of tests on the motor speed and the paper material to simulate the most natural growing movement. I also use ultrasonic sensors and sound sensor to detect people’s presence and movement.


Slides:








Final Project Proposal – Xu (Week 10)
Concept Statement:
Tears as a human bodily reaction have a strong connection to personality and communication. I want to visualize how the human process of tears not only reflects aspects of personal identity but also interactions between people or human with nonhuman, like a language.
Project Description:
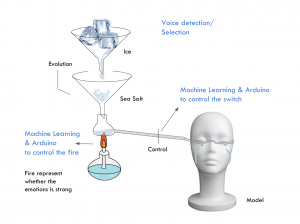
I am going to do an installation which will make artificial tears and controlled by machine learning and Arduino.
Concept Diagram :

Schedule:
Phase 1: Week 11. Technical Research.
Machine Learning part: how to classify and code in machine learning; Is it possible to use existing machine learning code to do my project?
Physical computing: how can I control the tears and could tear generate smoothly like human’s real tears?
Phase 2: Week 12. Project Development — Tears machine.
Phase 3: Week 13. Project Development — Combine Machine Learning with Arduino.
Finish machine learning training, and then test new data. Try other new data like the actor or actress inside a movie. Combine Machine Learning with Arduino
Phase 4: Week 14. Construction.
Setting for Major Major. How to set the dummy head, video, tears machine, tubes together in order to express my concept.
Test it and documentation.
Phase 5: Week 15. Presentation Preparation.
Create 3D renderings of final product for final presentation (6 images).Photograph and video record User experience.
Material List:
- Arduino UNO
- Stepper Motor
- Motor Sheild
- Jumper Wires
- Power Supply
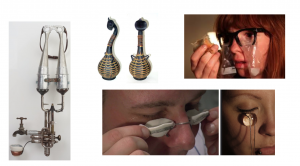
Precedence:
Tears collector

Wim Delvoye Cloaca—Poo Machine
Ernesto Klar – Invisible Disparities
