Push Me, Pull Me: Soft Circuits Final Project Concept
Concept
For our final project in Soft Circuits, Kate Watkins and I will create a large scale interactive, fabric-based soft circuit. One of the key motivations for us in deciding on this project was challenging pre- and mis-conceptions of soft circuits, especially in terms of their possible functioning and durability.
Feedback and New Questions
We got some fantastic feedback and new focus after our first class presentation. The main questions and themes that arose were:
-
What are the assumptions we are dealing with? What does it mean to be durable? What are the terms and concepts we need to examine and define for ourselves? Moving forward, one idea mentioned is to associate each panel with a different assumption, which will allow users to push and pull it, discovering all the potential in between.
-
How can you exploit the cracks, literally and metaphorically – i.e. how can we use what we know doesn’t work to stretch the boundaries of possible interaction. For example, silk screened paint on fabric is not the most durable way to create a circuit because it will crack when overused, but this could be used as a switch: when the cracks come back together, they will still complete the circuit.
-
What types of materials will we use? And more importantly, how will they be executed within the structure? Will the materials be integrated or attached; i.e. will there be a panel of velostat that acts as the main material or will there piece pieces of it sewn onto a larger piece of spandex (or any other material). I think the former could be much more interesting for experimentation, but also much more expensive. TBD.
-
How will we get people to interact with our project? What are the interactions we want to see happen? Or at least how will we constrain the type of interaction to create a meaningful interaction for our audience? Cecilia rightly reminded us of how easy it is to assume people will telepathically connect with the concept and engage in the associated action (which is never the case). In doing so, she also insinuated the trap of a one off interaction, which is so easy to fall into and a terrible mire, or for loop better yet, to climb out of.
Next Steps
Moving forward, here are the requirements for our second round of prototypes next week:
-
Define interactions and interaction with materials
-
List of materials
-
Articulate how materials will integrated or attached
Documentation
Our presentation is living here at the moment.
Article: Why does the US fail in science education?
In thinking about the idea of creating an interactive book of psuedocode for mini-thesis, this article is hits upon one of the main reasons why science and math (re: coding) have such an inaccessible point of entry for most people:
“That notion — that you either have the gift or you don’t — “is particularly damaging in science because the reality of science is you’re basically always failing,” said Mr. Pellathy, who has a Ph.D. in physics.”
It mentions numerous other factors as well, but this is a key point that strikes people at a psychological level: if this is not overcome, further learning is easily disarmed. While my audience is not necessarily going to be K-12 or novice coders, this article hits the foundation of why most people have trepidation when approaching code in general.
Also, this will be the first of many articles I will post in an attempt to get all my research in one place. Here’s to it: http://www.post-gazette.com/pg/11079/1133328-84.stm
Feb. 15 Reading Responses
PLACE STORMING: PERFORMING NEW TECHNOLOGIES IN CONTEXT
Ken Anderson and Jane McGonigal
This paper stands in interesting contrast to the bodystorming reading. If body storming is for the user, place storming is more for the designer. I really like this concept of playful performance, and I especially enjoyed the shout out to Mikhail Bakhtin in discussing the process of discovery through play and its subversive qualities. These qualities become especially evident as tools used in place storming begin to be reappropriated as environments shift.
BODYSTORMING
Antti Oulasvirta, Esko Kurvinen, and Tomi Kankainen
As a methodology to better understand user needs and desires, I think bodystorming is a fantastic tool to get designers to think more in depth about the ways in which their desired interactions will actually play out among their users. From my own experience it has been invaluable, especially for the development of my Module 2 project. My initial ideas were a little muddied in terms of focus until I picked up my iPhone and pretended to follow other people. I adjusted the song volume as I went and also tested the distance at which I could remain behind someone without freaking them out too much. In the end it also formed my decision to center my project around the concept of the derive after finding that I actually wanted the experience to engage people in a way that engaged them in a nonauthoritarian way, but that also forced them to remain at the disposal of others to continue playing.
Module 3: Play
“Totally indulgent and want to keep shooting that shit.”
- Kellyn
Assignment
Take an existing game, analyze it, and identify its core mechanic. Then, extract that mechanic and design a new game around it.
Design Question
How can a physical game act as a serve to reduce goal-oriented anxiety and give players a sense of accomplishment and perspective over the stressful factors?
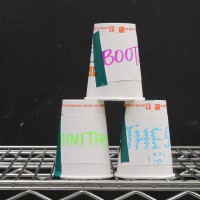
Overview
This game transports the catapult core mechanic of Angry Birds into a test of teamwork, physical coordination, and physics.
The goal is for teams of two to work together to knock over the stack of cups using a nylon catapult and plastic eggs in as short a time as possible from a distance of three feet. Knock them all over to graduate and make your angry nerds happy!
Concept
The concept and design is meant to give MFA DT students a fun way to alleviate shared stress associated with the program. By conquering major program milestones in a physical fashion, the game offers this audience immediate gratification and a sense of (control) over hurdles that can feel insurmountable at times.
In Action
How To Play
MATERIALS REQUIRED
RULES
1. Each team has two players.
2. Players divide into teams of two, then each team sets up their station: two chairs at least three feet away from the target; one nylon catapult; a stack of plastic eggs (nerds); three cups stacked in a pyramid (target goals)
3. Players must remain sitting in their chairs and cannot move closer to the target than the allotted space.
4. Players only have the stack of eggs given to them. They can keep shooting as much as they want, but they must retrieve their eggs and may not use another teams eggs!
5. The first team to knock over all three cups wins!
POSSIBLE CONFIGURATIONS
CLASS PLAYTEST
The feedback from the class was incredibly helpful and insightful. In further iterations I would begin with some type of color categorization of the egg “nerds” along with a weighting system to correspond to the color hierarchy. This would also be a starting point to integrate a points system. For as much as I love the idea of playing with pantyhose, I would of course rethink my materials, and I would also rethink the organization of cups. For example, it may lead to more interesting play if you had to shoot the egg in the cup. The narrative skin is also in need of further developing – while I like the concept of knocking out your goals, it is completely inapparent at the start and during game play.
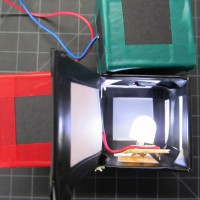
LIGHTandTIME
Prototype 1
This is documentation for the first prototype of the light and time in Physical Computing 1. For assignment, we were charged to construct a prototype using only LEDs and one push button (if any), with a focus on calm computing.
My object is a look and feel prototype that conveys the idea of having a modular clock made of cubes that you can rearrange to keep time of a certain task. The light fades at a higher rate for those that need more immediate attention, and more slowly for those that do not.
Critique & Feedback
The class liked the look and feel of the cubes, and they were responsive to the modular concept. There was concern, however, that as a set of objects acting as an ambient task manager would strain rather than relieve mental stress since s/he would have to remember what each cube was and also be tasked with programming the cube when the task changed. While this issue could be negotiated in numerous ways, I think I am going to drop the concept of task manager in favor of exploring how objects relate and react to each other over time. Another suggestion aside from modes of interaction was the idea to manipulate the shape and size of the objects.
Further Iterations
For the next series of prototypes, I want to play with ideas of interactions among multiples and the resulting emergent behavior. I will test size, shape, hierarchy, and color interaction. Mission One: triangles are fun.
Process
Autoethnography
I consider myself an academic, for better or for worse depending on time, temperament, and situation. While it isn’t a title I have always been keen to reconcile myself to, for the majority of my life I simply felt more comfortable negotiating the realm of theory – identifying historical themes, applying them to other disciplines or time periods, and speculating about what might/could have been. It is how my mind wrapped around the world. Put another way, I am fundamentally a hyper self-aware observer who finds delight in examining how others participate, acclimate, learn, and create.
In high school and college, I often found myself at a loss when having to deal with the “real” world, finding a major disconnect between academia and its application in life. When I emerged still green from undergrad, this disconnect confounded my world and largely ended up fueling my trajectory towards working in education.
I found work completely and utterly different from the school setting I was so used to: I can quite easily call up specific instances of how I had to change my behavior and how difficult that adaptation was. All of this backstory is to say that when I came to Design+Technology, I made it one of my primary goals to have a different academic experience than I had ever had before, bridging theory and practice in a proactive way that would allow me to grow the most as a designer, person, educator, participant in society – any and all of the roles that we assume during our lives.
I had many initial ideas of what the program would be and of the way I would fall into it, some ill-conceived, others right on, and the rest completely unforeseen. Coming in, I knew this would certainly not be my undergrad experience of Russian and history, and it would not be in the same mode as work. Finally retrieving a semblance of my bearings now that I am in my second semester, the following is what I have observed about how I learn here.
I. Just do it.
Concepting can be a completely harrowing experience. It can consume your life, dictate your well-being, and drive you to the edge of sanity. After a bit of winter break reflection, I came into this semester with a much better idea of what I needed to do to find and hone a concept, when to role with it and most importantly, when to drop it or transform it. Regarding yourself, it is easy to get lost in mind mire or sheer excitement. As for outside input, you are equally susceptible to falling prey to the cacophony of feedback from peers, professors, and the like. In myself and in others I have seen this happen, much to the detriment of the concept and the person. One of the things that can be difficult and that is certainly a personal trial for every student (I will make the bold assertion of “everyone”) in the program, is the multidimensional nature of the work going on around us. I.e. there is simply really cool shit going on all the time, everywhere: it requires some searching and honesty to narrow what it is you want to do. This is obviously easier for some than others, but I think everyone who has gone through this program has questioned themselves in this way at one point.
II. I am not a coder.
For as much as I want to be and for as much as I think in socio-cultural code, computation is not something I can easily wrap my head around. When working in this department, it requires patience to the point of transcendence. I must have hours to spare as well: I would say in general, one of the hardest things to balance is managing time and multi-tasking. If I am coding, I can do nothing else and I must mentally assign it at least a period of a day if not all of it.
III. I cannot work nearly as well at home as I can in the lab.
I love our lab. There is an energy that pervades the atmosphere and infuses life into the work that goes on with the community inhabiting it at any given moment. It can be distracting at times yes, but another key to DT survival is knowing when to mental break, to put something down and return to it later with fresh eyes.
IV. Drinking and smoking breaks are a must (Charlie Sheen YouTube counts as well).
As I alluded to above, no matter how much work you have, it is absolutely essential to put it down at some point then return to it. Design is mentally exhausting. Over the past semester and a half, I have strained brain muscles I didn’t know existed and come to the conclusion that more isn’t always qualitatively better. Sounds obvious, but my undergrad/work self would have none of that.
Following from this:
V. I need to do something outside school/the program/classes.
Pretty much the same as point four, except it is more to ensure a well-rounded experience, resume, and application of what I am learning. Both points are crucial to let the mind breathe in different ways to come back with a new perspective.
VI. My lack of formal training in a design realm is not a setback.
The diversity of MFADT student backgrounds is a potentially dubious feature of the program, and yet it is what makes the program so successful and dynamic. Most environments that I have been in have been fairly homogenous in makeup, leading all constituents to vie for certain roles and distinctions that create a passive aggressive or downright negative hierarchy within the group. Within the DT community this is not the case; subject “in-fighting” (e.g. p compers vs. motion graphic-ers vs. web people) is replaced by cross-disciplinary aid when a party needs it.
There is however, a palatable distinction between students who come in with a very specific technological talent or who are graphic designers or who fall outside the realm of what might be considered a “traditional” subset of the two. The “should-I-be-here” affection hits everyone at one point of the two years, and given my personal history as described above, it took me at least a semester to rid myself of the gnawing 5% that considered myself unsuitable, largely due to lack of a formal tech and design background.
VII. Prototyping = brilliant!
The concept of prototyping eluded me before entering this program. It is the best way to get something done, to begin working through an idea in a constructive way. This bullet point is actually an extension of the first: for second semester, I made a point of recognizing when a mind vortex would start as I began connecting. Once my observing ego took hold and flashed red, I took the strongest idea/iteration I had at that point and began constructing it. I saved so much unnecessary time and grief
that I took on more jobs/internships.
In conclusion, it has been a fairly crazy and tumultuously sublime process of relearning how to learn in this program. And I am sure thesis will be a game changer as well. Stay tuned.
Soft Switch Documentation
Materials:
Fabric pushbutton
Fabric pressure sensor
Code:
The code for the pushbutton is located in “File” –> “Examples” –> “Digital” –> “Button” in Arduino.
The code for the pressure sensor is a very simple variation of the AnalogInput example code:
/*
Liza Stark
Fabric Pressure Sensor
March 7, 2011
This is a variation of the AnalogInput code that can be found on the Arduino website.
http://arduino.cc/en/Tutorial/AnalogInput
*/
int sensorPin = A0; // select the input pin for the potentiometer
int ledPin = 11; // select the pin for the LED
int sensorValue = 0; // variable to store the value coming from the sensor
void setup() {
// declare the ledPin as an OUTPUT:
pinMode(ledPin, OUTPUT);
//pinMode(sensorPin, OUTPUT);
}
void loop() {
// read the value from the sensor:
sensorValue = analogRead(sensorPin);
// turn the ledPin on
analogWrite(ledPin,sensorValue);
// write the value of the sensor to the ledPin using PWM
}
Module 2: Place and Space
This project is a sonic derive that explores urban spaces by following the personal sonic spaces of others via iPods and other mobile music devices.
Assignment
Investigate the implications of digitally augmented hybrid environments though developing your own alteration or intervention in an existing space.
Design Question
How can we use the augmented space we create via our iPods to interact with our environment in a new way?
Overview
The excessive stimuli of urban spaces leaves little physical and mental space for the individuals that populate it. We have to find creative ways to carve personal space in public, but we can become easily disconnected with the people around us by the environments we create for ourselves
Concept
Based on the ideas of the Situationist derive, uListen allows seasoned urbanites a new way to meander through the city, away from their static routines and city noise in a playful way.Through this application, people can explore urban space by following the personal sonic spaces of others via iPods and other mobile music devices. Engaging in a game of unidirectional sound tag, players move through the city based on someone else’s path and routine.
In Action

Documentation
Click here for full presentation.
Fading LEDs and Tones
/*
Liza Stark
March 1, 2011
PWM Siren and Fading LEDs
*/
//Set and initialize variables for LED pins
int green = 10;
int red = 5;
int white = 6;
// Set and initialize variable for speaker
int speaker = 9;
//Set variable for fadeValue
int fadeValue;
void setup() {
// nothing happens in setup
}
void loop() {
// fade green up
for(fadeValue = 0 ; fadeValue <= 255; fadeValue +=1) {
// sets the value (range from 0 to 255):
analogWrite(green, fadeValue);
tone(speaker, 300 + fadeValue);
delay(30);
}
// fade green down
for(fadeValue = 255 ; fadeValue >= 0; fadeValue -=1) {
analogWrite(green, fadeValue);
Serial.println(fadeValue);
tone(speaker, fadeValue – 300);
delay(30); // delay to see fade
}
// fade red up
for(fadeValue = 0 ; fadeValue <= 255; fadeValue +=3) {
// sets the value (range from 0 to 255):
analogWrite(red, fadeValue);
Serial.println(fadeValue);
tone(speaker, 200 + fadeValue);
delay(30);
}
// fade red down
for(fadeValue = 255 ; fadeValue >= 0; fadeValue -=3) {
// sets the value (range from 0 to 255):
analogWrite(red, fadeValue);
Serial.println(fadeValue);
tone(speaker, fadeValue – 200);
// wait for 30 milliseconds to see the dimming effect
delay(30);
}
//fade white up
for(fadeValue = 0 ; fadeValue <= 255; fadeValue +=5) {
// sets the value (range from 0 to 255):
analogWrite(white, fadeValue);
Serial.println(fadeValue);
tone(speaker, 100 + fadeValue);
delay(30);
}
// fade white down
for(fadeValue = 255 ; fadeValue >= 0; fadeValue -=5) {
// sets the value (range from 0 to 255):
analogWrite(white, fadeValue);
Serial.println(fadeValue);
tone(speaker, fadeValue – 100);
// wait for 30 milliseconds to see the dimming effect
delay(30);
}
}
Stroke Sensor
- Materials
- Circuit diagram
- Battery Pack
- Back of the circuit
- Stroke off
- Stroke on!
How it works:
This stroke sensor uses conductive and resistive thread to complete the circuit and light up the LEDs (“threaded” in parallel).
Materials:
Conductive thread
Resistive thread
Conductive fabric
Fabric
Thread
Needle
Scissors
Pliers
Exacto knife
3V battery
LEDs
[vimeo http://www.vimeo.com/20455091 w=398&h=294]
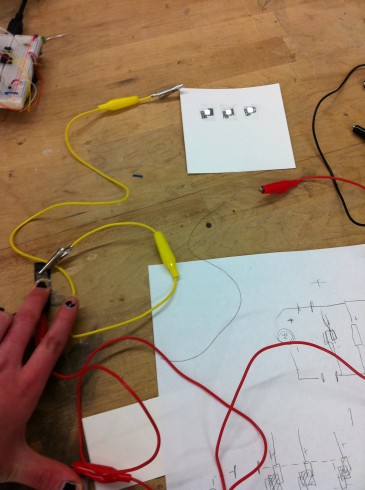
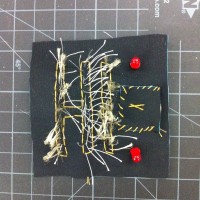
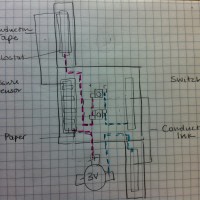
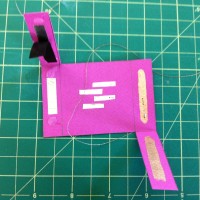
Paper Circuit
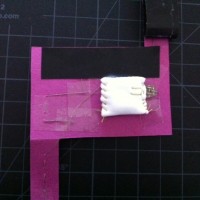
- Materials
- Circuit diagram
- Conductive skeleton
- Back of the circuit
- It’s alive!
How it works:
Close one side to turn on the switch and depress the other side to activate the pressure sensor.
Materials:
Conductive thread
Conductive fabric
Conductive tape
Conductive ink
Fabric (battery pack)
Paper
Electrical tape
Tape
LEDs (5050)
Exacto knife
Scissors
Glue gun
Paint brush
3V Battery
Simple Code Lock
Enter the correct code to set the green LED, type the wrong code and find yourself in the red. Uses an counter and if statement to determine the correct order of the lock code.
Feb.10 Reading Responses
THE COMPUTER FOR THE 21ST CENTURY
Mark Weiser
This article is obviously way ahead of its time, very Vannevar Bushian for its insight into the evolution of technology’s integration into our lives. More interesting was his articulation and response to popular criticisms that would develop alongside the rise of ubiqutious computing, specifically the idea that more computer means less personal interaction. His distinction between virtual reality and ubiquitous computing caused the ground to tremble a bit beneath me, largely because I had never thought or been exposed to those two concepts as opposing. I instead grouped them together as most do as subsets of technology’s mediation on our lives. They definitely deserve distinction, more so for our psychological needs than anything else; a dialogue exploring the idea of enhancing vs. simulating reality needs to be addressed for a more general population.
He is very sober, practical, and successful in how he develops his argument favoring ubquitous computing. Weiser aligns it completely with the needs and desires of a particular business audience but also illustrates how from there it will continue to enhance other spheres of life, whether personal, familial, social, political, etc. His scenario and explanation makes it easy to imagine the possibilities in other realms: it is not just the ease of life he purports, but the heightening of interpersonal relationships. As a way tangential aside, it never ceases to fascinate me how personal relationships are used as a malleable soapbox in favor of or against tech, as if there was a golden age of human interaction to return to, or a better age of interaction just on the horizon. Call me an existentialist, but if anything, I think the role technology plays in mediating people today is much more aligned with our nature than in the past; there is more of a division between private and public space that at once reflects our very social, but also very personal, individual nature.
YOU ARE NOT A GADGET: A MANIFESTO
Jaron Lanier
Reading this article was an interesting evolution, oscillating from a stance as reactionary as his to a decided empathy for his position to a final more balanced appreciation for both sides. So with that caveat, I will begin my response by saying that it is still fascinating, probably more so now than when the “digital age” was cyberspace, to hear arguments in favor of technology’s dehumanization of individuals, culture, social structures, and self expression when we have seen its capacity for creativity and growth. this is not to say that there is not a dark side to technology, but i think that it reflects or even exacerbates already “problematic” human tendencies. For instance, I love the concept of the lock in – but this happens in any system and with any technology.
I also like his use of metaphors as a way to unpack his ideas. We impose them on computers and programs as a tool to understand them. And it is a two way street that makes the relationship between people and technology interesting; by conceiving of ourselves as something we are not, we grow from that comparison, from that otherization, even if lock-in does occur.
I suppose my main problem is that he relegates the argument to current technology and the speed with which it has exploded. Broadening the historical scope would make this argument much stronger for me and eliminate this as a contemporary “problem” of which it is not. But assuming its velocity is fixed is highly deterministic and leaves basically no room for human agency, which is ironic since I can only assume at this point this manifesto is a call to action. It seems like a great fallacy in the context of human development and assumes 8-bit apocalypse.
URBAN PROBES: ENCOUNTERING OUR EMERGING URBAN ATMOSPHERES
Eric Paulos & Tom Jenkins (2005)
Their approach to methodology is refreshing, if strenuous in some ways. In particular I liked their desire to focus on one element via the Urban Probe to gather data and observations in a particular scenario or interaction that might be lost when trying to focus on one element. Since there is not necessarily a desired outcome that might undermine the integrity of the observations, it is more meandering, more open to discovery. I like the subversion latent in this design, particularly the types of stimuli they hand the audience to gather more information about them, such as the postcards. One interesting theme throughout many of these readings are the methods of exploring new ecologies of tech interaction in physical space by actually engaging in that physical space. Since is forces us to reconceptualize our relationship with physical space and its digital counterpart, there is more of a focus on engaging directly with that space (bodystorming) vs. intentional outsider observation.
AUGMENTED SPACE
Lev Manovich
UPDATE: New response approach!
I have recently become more aware of distinguishing between certain reactions and perspectives that readings, projects, ideas, etc. engender upon my first encounter with them. Since they appear at odds upon first glance, I think it is helpful to respond to both. Cheers to discontinuity!
Response 1:
As AR grows, we will have to reconfigure our paradigm of surveillance, shifting it away from extremist conspiracy theories towards a more balanced, while still vigilant conception. One of the romanticisms most people still hold in general about technology is its ability to do anything and, to some degree, its infallibility. It is still a mythical, quasi-religious force that requires extreme devotion from its adherents, most of whom walk a fine line between psychosis and brilliance (Gillian Smith’s enthusiast taking a walk on the wild side); techie literacy has risen exponentially (and will continue to), but the learning curve is still steep for most (NYT article about the midwest).
We have to be willing to sacrifice our sense of security that is still a tacky residue from the past decades, and take a more active role in defining our hybrid spaces by participating in them. In some ways, I feel as though the rise of ubicomp and AR have greater potential to become greater democratizers than a signed piece of paper or equitably distributed funds. On the flip side, which we know so well from our science fiction, it has the potential for totalitarianism as well. It is almost a question of freedom: how much do you have to give in order to receive?
And upon further thought….
I think in general the “infiltration” or infusion of cellspace into everyday public and private spaces is ripening these environments for more reflective, poetic interactions because of the dialogue that will emerge from their juxtaposition. On some level, however conscious, we confront the duality between worlds and our role as perceptual mediator. We like it – it energizes our ideas of our environments as they currently exist and how they might exist in the future – especially since these spaces are by nature dynamically changing to reflect the movement of data within them. At one point, he distinguishes VR and AR in terms of their additive qualities to a particular situation: “we may add new information to our experience or we may add an altogether different experience”(253). This is sticky – either way you are creating a new experience within an environment. Once you add an element that reacts and interacts with other elements in that environment to create a holistic experience, there is a qualifiable change; if one element is reduced, the experience changes.
THIS would have been a great reading for design for this century.
Module 1: The Designed Object
FB_TP is an app combined with a toilet paper dispensing device that allows users to print their own or their friends’ statuses onto a role of toilet paper. When they print, users “flush” or delete the statuses they printed from their notifications page and their status automatically updates to display “Just Flushed!”
The Designed Object: FB_TP from Liza Stark on Vimeo.
This project arose from my desire to combine Winner’s concept of politicized objects with Csikzentmihalyi’s mediation on human’s need for objects in securing an external sense of order.
Transferring Csikzentmihalyi’s ideas of concrete objects into the digital realm provided a framework for working with Winner’s idea: to what extent has our participation in digital networks replaced physical objects in securing our sense of self? How are the power structures they produce in society different and similar to those produced by physical objects?
The full presentation is here.
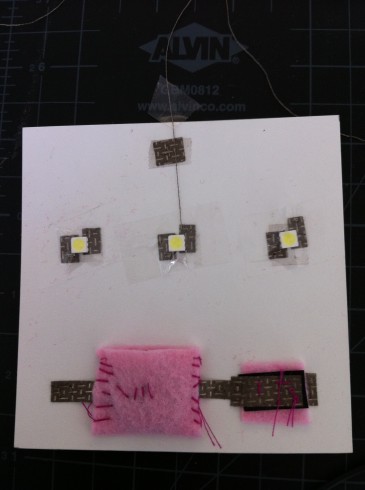
Valentine’s Pressure
This circuit has one pressure sensor to activate the right and middle heart and a “switch” to complete the circuit and turn on the last heart.


Materials:
felt
bristol paper
conductive thread
regular thread
conductive fabric
Velostat (resistive fabric)
5050 LED
tape
glue (Sobo Premium Craft and Fabric Glue)
scissors
needle
exacto