P Comp Organ
br/>
For week 3 of physical computing, we were charged with making an “organ” using a variety of capacitors to determine the frequency of sound outputted to the speaker.
Interaction Relabelling
I brought in two objects for this exercise: the innards of a music box and an old copper door knocker. I chose these because the former is a fantastically mechanistic object with nostalgic qualities and the later since it is more utilitarian but decorative. In the end, we primarily focused on the sound box.
The music box was build to generate sound, sound was not our primary focus in relabelling it: we were more interested in its movement. I extracted this particular note generator from a Sleeping Beauty music box: after winding it, you open the top to find the princess and her prince dance around the surface of a small mirror. When I took this apart, it was to my delight that I found the reason for this movement to be two magnets attached to a bar that rotated in a circular fashion with the turning of the piano roll. While the main affordance of the object is the knob to wind it, the particularly intriguing quality is its magnetic surface and consequent rotation. We began by playing with the sound a bit, finding that the sound was increbibly amplified when it was placed on a resonant surface. Way cool this was, and we were curious to see how this might change in relation to other objects by placing them on the magnets and having them rotate. Hence the relabelling began:
Idea no. 1: Our first relabelling: a sushi serving platter as suggested by Shan. Food would be placed on top of the magnets and the user could control its movement by winding it. We turned it on its head (with the magnets attached to the table) for the next few ideas.
Idea no. 2: Spin the Bottle
Idea no. 3: Decision Maker – highly customizable for any situation.
Interaction Relabelling from Liza Stark on Vimeo.
Feb.3 Reading Responses
INTERACTION RELABELLING
Djajadiningrat, Gaver, and Frens, 2000
While reading the article, I found the interaction relabelling method to be a really effective because not only does it force a renegotiation of interactions between user and object, it asks the designer to remix metaphors through the juxtaposition of gestures, parts, or mechanisms associated with the object, allowing it to take on new meanings and fill new roles based on a different scenario. But in putting the method into practice in class, I found it to be somewhat of a troublesome exercise: when it is just one object that you are trying to relabel without a scenario, the properties – the affordances – of the object became constrictive – the conundrum of too much freedom. This activity added yet another tally mark for the importance of developing a scenario around an object, something we did not focus on at all in my major studio last fall.
I remember reading this article last semester and being utterly dumbfounded at their choice of extreme characters and the narratives they developed around them. Despite their caveats and apologizes for any offense, I still find this unacceptable. Starting a design from this place is extremely problematic and permeates the objects’ nature and relationship to the user, potentially turning the user into the stereotype or extreme character that inspired it. I agree with Winner that these are the types of considerations that designers should reflect on at any level.
“The Power of Representation”
From THINGS THAT MAKE US SMART
Donald Norman
I like Norman. I like his insight into the everyday design measures lay people (of which I might add, I considered myself about six months ago) take for granted, and the palatable weight that they have in our lives, our interactions, and our systems of culture. And, while the middle part of this chapter was a little harder for me to get through, its substantiation of the beginning and end was well worth it in bringing the invisible forward. Two main points that resonated: in the beginning, he makes the argument that oral cultures without written systems lack formal methods of problem solving or complex educational infrastructures and that an aid as simple as pen and paper have a profound affect on development. Hence, it is our things that make us smart. The second was his closing with the idea of folk psychology and that in the end, designers must keep in mind that which is cognizant and commonsense, but also that which is imperceptible to the user, but still actively impacting her/his experience.
The Design of Everyday Things
Donald Norman
Doors are interesting, but switches are the thing. Doors at least give some indication that there is movement to be made from one space to the next, whether it be a person moving from room to room or an object moving from open space to cabinet. Switches, however, are more precarious with many of them because the consequence of your action is the result of an unseen process. But the bad placement of only one switch can be just as antagonizing.
When I moved to Boston after undergrad, I encountered a design problem that duped me every single time: the switch outside the bathroom conundrum. We lived in this fantastic old house with the exception of this issue. Every time you would enter the bathroom you stepped right back out to let there be light. This particular design heresy seems partial, or at least more ubiquitous in northern states. In fact I recall having numerous conversations with friends about this geographic issue. Perhaps due to the prevalence of older architecture? Whatever the case, two interesting things happened by the time I left that place: first, even though you knew where the switch was, muscle memory dominated and second, it caused an awareness of the design, but in particular the house as a character of sorts, a prankster for whom the joke never gets old and the user always falls victim.
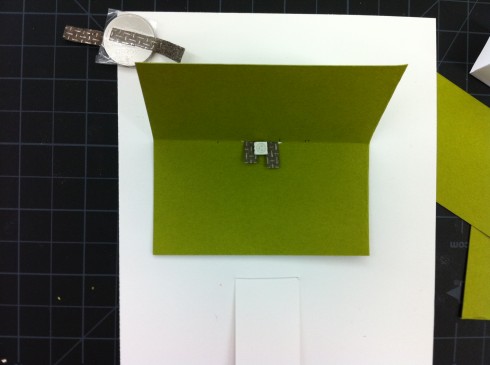
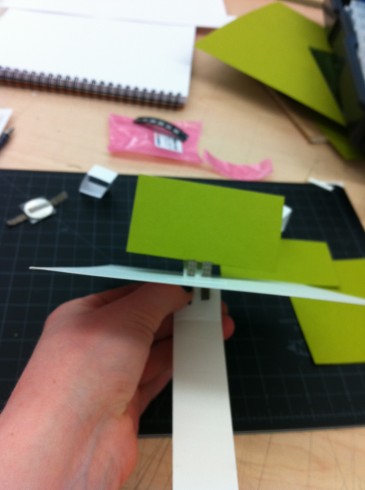
hello_world switch
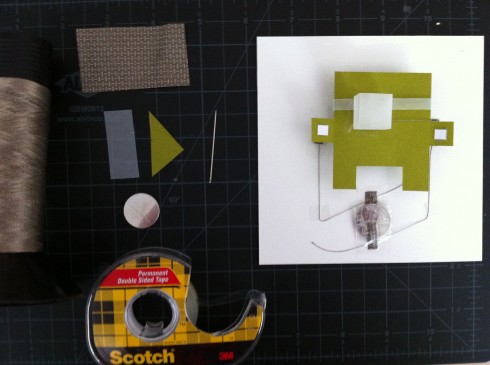
Materials:
- Cardstock (green and white)
- 5050 LED (yellow)
- Conductive Thread
- Conductive Fabric
- 3V CR2032 Battery
- Clear tape
- Double-sided tape
- vellum
hello world from Liza Stark on Vimeo.
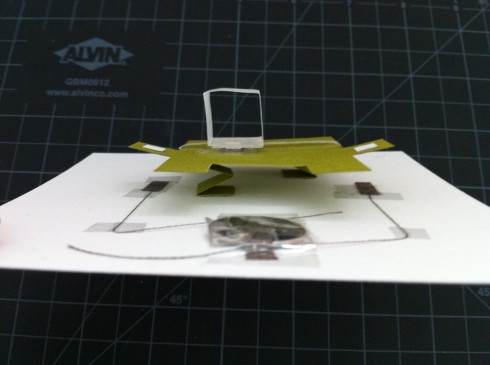
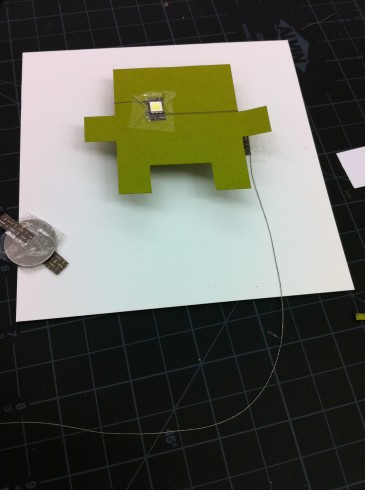
Description:
For this flap switch, pull the tab out to open the flap and turn on the LED. The LED is attached to conductive fabric on the front, and fed to the back through the hole for the popup flap. It is then connected to conductive thread on both the positive and negative sides. One thread runs directly to the positive side of the battery and the other (negative) runs to the opening for the pull tab. The tab has a small, strategically place piece of conductive fabric sewn to it; the thread coming out from the back of the tab is attached to the negative side of the battery. When you pull it to a certain point, the conductive fabric and thread touch and complete the circuit.
The Vellum Pirate
Materials
- Cardstock (green and white)
- 5050 LED (cool white)
- Conductive Thread
- Conductive Fabric
- 3V CR2032 Battery
- Clear tape
- Double-sided tape
- vellum
the vellum pirate from Liza Stark on Vimeo.
Press both the pirates hands to the paper to make his eyepatch light up. This circuit uses conductive thread to connect the elements and conductive fabric for large points of contact.
Feb. 1 Reading Responses
WHY WE NEED THINGS
Mihaly Csikszentmihalyi
I hold, therefore I am.
I have two anecdotes in response to this reading. I have a more than one friend who sways very deeply toward the purist function spectrum of interactivity, to such a degree that objects made for purely poetic or aesthetic qualities simply do not compute for them. They design for ultility, creating objects, interfaces, and experiences that make life easier in terms of physical efficiency; any emotional or mental ease is more of a byproduct. And then, I have another friend, from whom I first realized how much importance people place on attaching themselves to objects. I have never met another person who hoarded so many tokens with the conscious knowledge and goal of the aggregate forming her identity (fyi: we lived together in the same house for a while and shared the same moving truck – four times – she had a ton of “crap”). It was overwhelming how much of herself she put into these objects: they were her equilibrium, her barometer and much of the meaning of her life was wrapped up in the smallest plastic army figure. Csikszentmihalyi discretely deconstructs the historical reasons for our various attachments, and she held them all: for emotional and self-defining purposes, but also for a display of character power for people in some ways, of female dominance in others. I speak to her especially because she represents for me one of the ideas that really resonated with me in this article, that our identity, “our sense of self depends on others observing us” and us observing ourselves, and that objects lend a tangible quality to these. I speak to my first friend because this article highlight the utility of the emotional function of objects. As our objects become more and more disposable and perhaps are more focused on form that function, how will our attachments to them change? What are the different ways that digital space and objects ground our identity that physical objects cannot? Especially concerning ideas of permanence in these days or non-Facebook deletion? And with the ubiquity of objects in our personal repositories dedicated mainly to communication devices?
HERTZIAN TALES, ELECTRONIC PRODUCTS, AESTHETIC EXPERIENCES, AND CRITICAL THINKING
Anthony Dunne (2005)
As an initial comment, I really like Dunne (and Raby’s) work. Before I encountered Hertzian Tales in last semester’s studio, I had never imagined the idea of combining poetics and objects, technologically or non-tech oriented, thought the former is much more interesting since it tacitly has the potential to raise basic electronics or their remixed selves to a critical status. This was fantastic food for thought with our next project approaching in how it discusses different approaches for designing critical objects. They are not just intentional, but communicate a very specific voice, one that invites interaction on a whole level independent and yet somehow tied even more closely to ideas of usability.
For example, the day after the Scrapyard Challenge still found many remnants of junk parts and disassembled devices, much to the delight of a few sleep-deprived DTers (myself and a few others that is). In particular, there was a screen to a mac and an old radio, both missing backs, both with all innards exposed to the world. Side by side, it almost felt like a violation to have such immediate access to this background information, to these parts you are not supposed to see. This is not even to mentioned the brazen comparison between an at least 30 year old radio with a huge mac LCD screen. In any event, there also happened to be three cans of latex paint pristinely positioned right beside these two interfaces: red, purple, and an off-white. The temptation was absolutely too much: the paint found its way into the back innards and the circuits were swimming. It was incredibly gratifying for the group and me personally on so many levels: ) it’s always fun to play with paint and put it where you are not supposed to; B) the emerging piece was actually quite beautiful and profound, as if the physicality of the color and paint gave life to these objects in an almost Pinocchio-esque kind of way. An act of destruction giving a new aesthetic life. They are now laid to rest behind the big monitor in the lab. RIP. Until the next Scrapyard Challenge
COMPLEMENTARY STRATEGIES: WHY WE USE OUR HANDS WHEN WE THINK
Kirsch (1995)
This reading just screams touch technology and its impact for me. Based on the findings of the article, along with the bodies of other research that exist on kinetic learning, these cognitive strategies have the capacity to shape our perceptual models and interactions with representations of our world more than we are aware of. The logical jump is then the ways in which touch technology has and will continue to evolve of design of and interaction with object, but more interestingly, the evolution of haptic strategies and their impact on memory and learning. As they become more ubiquitous in every environment, from whiteboards in classrooms to interactive installations using projectors and the like, learning will acquire more physical traits as well. Strictly speaking in terms of education, hopefully this means more momentum for experiential learning and application, rather that a focus on textbook memorization.
TANGIBLE BITS: TOWARDS SEAMLESS INTERFACES BETWEEN PEOPLE, BITS AND ATOMS
Ishii Hiroshi and Brygg Ullmer (1997)
This was really cool. A little dry until I looked at the date and realized that this was on a cusp of the transition to ubicomp and AR becoming mainstream concepts, and that these prototypes were probably among the first of their kind. I especially like their focus on combining old/physical and new/virtual worlds through a new set of metaphors. When metaphor changes to reflect a new stage, i.e. moving away from the desktop to a second generation analogy, it indicates degrees of comfort with the actual technology and the need to not rely so much on a physical counterpart – in less worlds, it can stand alone as its own autonomous entity. The old and initial will always remain, but it is an interesting idea and barometer nevertheless. On one more note, this phrase struck me the most in the context of the reading: “…change the world itself into an interface.” I’m gonna let this one simmer.
THE WHALE AND THE REACTOR
CHAPTER 2: “DO ARTIFACTS HAVE POLITICS?”
Langdon Winner (1988)
I have read a lot of Marx. And I was more often than not quite critical of him, especially through the determinist lens of Russian Studies in which I immaturely (in all senses of the word), assumed all of his theories, and Engels’ for that matter, failed states. Recently though, Marx has been popping his head up again and again in such a light that it has been a really amazing reverse-rose colored lens to approach the history of technology and its intersection with design. Nerding out in my own way, this has been the most intriguing article I have read since entering into this program. First of all, it illuminates the role of technology in society and how it trickles down into our personal lives in a manner that it more terrifying in shock value than than the potential of any Terminator movie to jump off the big screen. His idea of context is radically different that what we have approached so far: not that society determining technology, but that artifacts, specifically and especially technological artifacts, have an intrinsic power to shape society, independent of context. If he had written this today, he would have had a field day with Facebook. His examples are mainly of tangible technologies: the appalling, socio-racial motivated bridge system in NYC; the the atom bomb; the mechanization of factories from the Industrial Revolution; etc. To what degree are we really at the mercy of the systems we create and the power structures that emerge from them, independent of our design? Comparing this history to the digitization of democracy and the democratization of information, the arguments are still extremely relevant. Even though we can all be the captains of our own blogs, there is still a greater infrastructure beyond us. And, since we are in this program, I can only imagine it is to become more than a normal consumer/producer of this technology and media. As designers, it is up to us to see the system beyond the technology, and the emergent system within the technology.
Umbrella bumpers beware!
An umbrella is an object that shield us from the elements, predominantly rain and sometimes sun, and certainly from each other. The structure and design that are so effective for keeping us dry make it difficult to maneuver around other umbrella users, especially on crowded urban sidewalks.
We have all been in this situation, either as perpetrators or victims: it starts to rain and umbrella-users come out in full force, colliding into other users and nonusers. By combining an umbrella with another technology that can help us determine proximity of other people, this remixed object will allow users to know when another person or stationary object is too close for comfort.
ROLE
This umbrella would detect when other people and their umbrellas are approaching to alert the user to move aside. This object is intended for an urban setting.
LOOK & FEEL
The materials would consist of an umbrella and embedded LEDs. The user activates the power by simply opening the umbrella. The LEDs for both prototypes 1 and 2 would be visible to the user and the approaching people, but its primary purpose is to alert the user. The proximity sensor is placed at five equidistant points on the outer rim of the umbrella. The battery would be place in the handle to avoid any problematic mechanics with the closing and opening of the umbrella.
IMPLEMENTATION
It starts to rain;
user opens her/his umbrella;
rods extend and are no longer in contact with the base rod;
power is turned on;
LEDs emit green light;
user walks down the sidewalk;
person approaches;
proximity sensor detects the person at 6 feet away;
LEDs turn from green to yellow;
person comes closer;
proximity sensor detects the person at 3 feet away;
LEDs turn from yellow to red;
user steps to the side;
user avoids collision.
Jan. 27 Reading Responses
WHAT IS INTERACTION DESIGN?
This reading was a great overview of interaction design concepts (especially usability goals vs. user experience goals), but the interview at the end was the most interesting for its applicative and direct experiential link with this user. First and most importantly, her definition of interaction design as the “design of products that reveal themselves over time” is one of the more insightful descriptions I have heard. It is layered and intuitive without being overly ambiguous (for me at least), and assumes a more poetic stance then the some definitions that feel more like the bastard children of engineers and designers.
Secondly, it is almost impossible to not relate to her experiences with clients, no matter your profession. The communication breakdown that happens in the realm of design is also not just a result of the ignorance of the client in my opinion, but also the intimidation that comes in trying to describe their desired end to a professional designer, a role that some designers play into. Most people that I have worked with cite this incessantly as a the biggest problem when working with an outside consultant on a project. A good designer, interaction or other, should also be a good interface.
WHAT IS INTERACTION DESIGN?
Bill Moggridge
I have read this introduction a few times in the past at varying times, always illluminating a few idea based on my current life context. At this very moment, one stands out:
Thinking of the new in terms of the familiar by creating a metaphorical link between old and new, injecting emotional value into the new that wouldn’t have otherwise been there. This link plays the role of language substantiating the interaction between the user and the machine.
I really like the idea of designing a language for the conversation waiting to emerge between people and machines, especially through metaphor. I guess one question that has always lingered devilishly in the back of my head is the degree to which these conversations are really more of a conversation between ourself in our head and ourself in the world. This would apply more to an earlier stage of interaction design that was focused on the individual’s interaction with the machine-object. Then if the next stage is focused on connecting, on communication, the question refocuses to ask to what degree we do this (inject our projections into each other) with other people AND how do the interfaces we design facilitate this.
Even put another way, what is the nature of the suspension of disbelief that occurs when we are plugged in? Is it similar to a play or movie, or do we almost condition and rewire ourselves to bypass the “this is not real” stage and simply insert the same neural settings.
INTERACTION DESIGN HISTORY IN A TEENY LITTLE NUTSHELL
Marc Rettig
You really cannot appreciate the ease of contemporary interfaces and the rise of interaction design until you begin to look back. The most striking image was not the punch cards, nor the IBM 360, but more so the Wordstar interface and complimentary quick reference card. Granted, it is not the complexity of the reference so much as the functions it outlines. It overwhelms me to come into visual contact with a Flash reference, for example, while the thought of encountering this now seems humorously nostalgic. I also thought his method of framing the evolution of design through the notion of context was significant. It is always important to understand the user and their goals, but taken independent of the context, it would wipe the stage from which the user was standing. This idea was implicit in the other texts, but not as clearly articulated.
FROM COMPUTING MACHINERY TO INTERACTION DESIGN
Terry Winograd
Winograd’s main argument is that people’s primary interest is communicating and interacting with other people and that it is this drive and desire that will move technology forward. I most certainly agree with this.
Even more interesting is the implicit upshot of his thesis in that the development and refinement of new technology also means (to a certain degree) realigning our initial ideas of what technology can actually do, vs. what we want to be able to make it do. For the laywoman, this can be a huge chasm.
There is a magical property of technology that both estranges us from it in terms of comprehension and in continuing to assign it faulty attributes. At first glance, computational technology operates within a logical structure that appears quite rigid and thus uninviting as a means of interaction. It is especially heightened when compared to intuitive or emotional logic we use to interact, communicate, and receive feedback with each other and with ourselves.
I mentioned metaphor in an earlier post an extremely effective bridge; however, in connecting the machinist to the humanist, it can sometimes widen the gap. My argument takes the form of my current mental image: a bridge that grows with the break between landmasses. Emotional, humanist attributes are one of the current major goals of interaction design: it is interesting to ruminate on what would happen if these metaphors were more in line with the logic of how the object/technology actually operates: would it give the user a greater sensibility of systems thinking? Would a reverse metaphorical translation occur, overlaying technical analogies to our personal interactions, as in so many dystopias? This idea feels rather obvious to type as it currently stands: it deserves a bit more percolation to precisely express it the way I would like. More bubbles, less fizz.
Leaky Data, Leaky Water
Final Project
Major Studio Interface and Design for this Century
Abstract
WikiLeaks’ release of diplomatic embassy cables is in the process of transforming social, cultural, and political systems and the relationships comprising the individual elements of these systems. WikiLeaks did not just make visible faults in the system but also punctured our vision of the system as a whole. By releasing a constant stream of cables daily, Assange assures it. Despite this upheaval, most people have not read the actual cables.
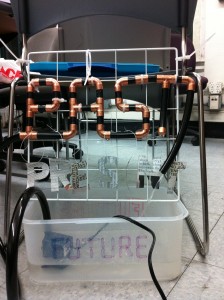
By drawing an analogy between water and data, this project creates a physical exploration of the emergent properties of data in the form of a “fountain” that reads the cables and visualizes their frequency with water.
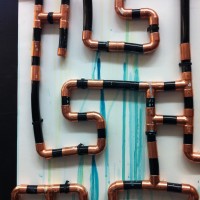
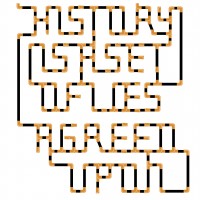
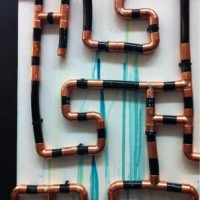
This fountain is a system of pipes, connected to form the phrase “History is a set of lies agreed upon.” When WikiLeaks releases a new cable to the public, a stream of colored water is released into the pipes, eventually leaking out of the holes and crevices. An LED screen below displays the title of the cable released.
Documentation
Presentation posted here.
Major Studio: Final Project Prototype 1
Originally, I wanted to create a fountain powered by the release of new leaked cables; each time a new set of cables was released, the fountain would turn on via Arduino. There were a few problems I encountered with this: (1) the only pumps available were 120V AC pumps. After consulting to numerous people on possible ways to do this, the feedback I received was that the element of danger involved with water and wall voltage outweighed novelty, so I am scrapping this setup for the moment. In the interim, however, I will use this as my first prototype/proof of concept:
PPT Fountain Prototype 1 from Liza Stark on Vimeo.
Conceptually, however, this water circuit/cycle configuration embodies the spirit of the narrative I want to establish: water circulates from the future up to the past, drips onto and dissolves the printed word of the present, finally finding respite in the transparent box of the future before going through the cycle again.
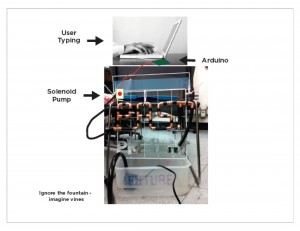
On another conceptual hand, there is not as much interaction between the user and the fountain as between the web and hardware. I am also vascillating as to whether or not I would like to focus this project specifically on WikiLeaks or as a general mediation inspired by CableGate. One potential conceptual and design solution is to place an independent container of water above the “past” and use a solenoid valve to release water into the pipes. The trigger to release the water would be a sustained keypress: to release the valve, users have to type for at least 5 seconds, or enough to engage in some form of communication and the water will continue to flow as they type. For the interface they type into, it will either be an email or a comment documenting their response to a historical event or random question or their opinion of CableGate.
I like the idea of the user having control over the flow of water since an extension of my concept involves an individual’s recognition of their agency in defining and redefining the historical narrative. However, the interaction among elements and ideas through the fountain setup highlights the cyclical nature of history which is also a fundamental element. I am looking forwatrd to receiving feedback from the class regarding which tradeoff works best within the context of my concept and design. Here is a diagram for visual support:
Another possible solution that just struck me for the solenoid iteration would be to place a plant (I am thinking lots of vines) in the bottom (future) that would grow up the back and become wrapped up in the past. I really want to highlight the entangling relationship between the past and future that is unmediated by the present. It would also make the association of cyclical time stronger as well.
This also ties in quite nicely with the idea for the original analogy between water and data: both are flowing forces that require pressure and restraint to stop, both take many forms, and both (at least now) are essential to life. In essence, both are intrinsically generative and destructive forces; they can wreak havoc by bursting the proverbial dam or can irrigate and lubricate fields for sustained growth.
Major Studio: Final Project Concept and Design Questions
History is a set of data agreed upon.
WikiLeaks is an organization that prides themselves on creating transparency by releasing confidential documents held by the government and other private organizations. Through their recent release of diplomatic cables, aptly being called “Cable Gate,” the general population has access to information that calls into question an already formed idea of history. In the wake of Cable Gate, this quotation reemerged in my head after a period of dormancy:
History is a set of lies that people have agreed upon. Even when I am gone, I shall remain in the people’s minds the star of their rights, my name will be the warcry of their efforts, the motto of their hopes. (Napoleon Bonaparte, 1815)
Which then reminded me of a line from a favorite song:
I’m set free to find a new illusion. (Lou Reed, 1969)
Data gives us the illusion of temporal omniscience, whether in print book or screen database. Words and numbers aid us in constructing our perspective of the past and its impact on the present and future. When that data becomes subverted later on, our historical narrative surrounding it is also called into question.
For my final project, I will create an water-based installation that meditates on the cyclical and leaky narrative of history in a data driven age.
Concept:
In an age of data, stored memory is altering traditional ideas of history.
Technology is transforming popular perceptions of history as a static framework for examining relationships between past, present, and future. With the ability to create, communicate, store, retrieve, and recommunicate information, the lines of linearity are becoming blurred to engender a more cyclical, humanized paradigm of history.
Design Questions:
How can an analogy between water and data be presented in object form to conceptualize a narrative that addresses the fluidity of time-based events, ideas, and people within a historical context?
(Another phrasing of this question: How to objectify an analogy between water and data to conceptualize a narrative addressing the fluidity of time-based events, ideas, and people within a historical context?)
Further, what is the most effective way to illustrate the appearance of a cohesive system while highlighting the reality of their disjointed elements?
Public Space Intervention Documentation
Walking the bridge is an opportunity to reflect on the city as a whole by acquiring a unique distance from it. You are no longer inside of the system but standing above it. In this way, the bridge can alter the visitor’s routinized relationship with the city.
Key design questions and concepts:
- In what ways does sound impact your relationship with your immediate environment?
- How can an individual experience their normal environment in a profoundly new way?
- How do people experience a personal relationship with an object?
- How does sound define an object?
- How can sound desystematize environments and behaviors associated with them?
- The transformative properties of sound
For this installation, we created boxes to attach to the bridge in order to listen to it. By using sound as an interface, we wanted to give visitors another way to interact with it on various literal, cultural, and metaphorical levels.
Our concept focused on the idea that this new form of interaction would enhance visitors own narrative with the bridge and, by extension, the city. In other words, we wanted to make heard what is usually overlooked.
Bridge Sounding test from Caitlin Morris on Vimeo.
(Password: bridge)
Interface Final: Hand Prototypes
My final project will be another iteration of our public space project, but the design question and concept will change to reflect the movement of the object into a broader space.
Here are some of my initial questions/idea snippets:
- In what ways does sound impact your relationship with your immediate environment?
- How can an individual experience their normal environment in a profoundly new way?
- How do people experience a personal relationship with an object?
- How does sound define an object?
- How can sound desystematize environments and behaviors associated with them?
- The transformative properties of sound
Here are some initial rough prototypes of what this contact/sounding object might look like:
All of the objects drawn will be placed on a glove. I am still debating what type of fabric will best work for this type of project and that will not interfere too much with the vibrations emitted by the object.
On the left, we have the back of the hand/glove that will house the speaker and two LEDs indicating on and off states. A headphone jack will allow users to plug into the object that they are “listening” to. On the right is the front of the hand/glove with the piezo disk.